Graphisme. Conseils généraux pour cours de graphisme assisté par ordinateur
Cette page recense les éléments utilisables pour toute formation traitant de graphisme assisté par ordinateur.
Bien sûr, il n'est pas obligatoire de les citer systématiquement à chaque séance. Mais comme l'enseignement repose en partie sur la répétition, il n'est peut-être pas inutile de les rappeler régulièrement aux élèves.
Ne pas lancer l'ordinateur tout de suite.
Quelquefois, ne lancer aucun logiciel est la meilleure solution pour entamer un travail de graphisme. En effet, des crayons et du brouillon peuvent suffire largement lors des étapes précoces.
Le but des crayonnés est d'avoir une idée la plus claire possible du résultat voulu avant de le réaliser à l'ordinateur. Procéder ainsi peut faire gagner du temps en bidouillage.
Ce n'est pas une règle absolue : certains graphistes réalisent leurs épreuves à l'ordinateur directement. Mais c'est qu'il s'agit de personnes suffisamment rompues à leurs logiciels pour ne plus avoir peur de recommencer une œuvre de zéro quand elles se rendent compte qu'elles ont fait fausse route… Ou alors c'est qu'ils n'aiment pas le papier…
Avoir une idée des principaux logiciels à disposition.
Il existe beaucoup de logiciels libres de graphisme et de production documentaire, mais ceux-ci sont certainement les plus connus (les autres peuvent être concurrents ou complémentaires à ces logiciels) :
| Nom | Type de logiciel | Principales utilisations |
|---|---|---|
| Gimp | édition et retouche d'image matricielle | retouche de photographie |
| photomontage | ||
| dessin à main levé (à l'aide d'une tablette graphique) | ||
| Inkscape | dessin vectoriel | création de logo |
| LibreOffice Draw | dessin vectoriel | réalisation de schéma |
| Scribus | Publication Assistée par Ordinateur (PAO) | mise en page d'un journal |
| mise en page d'une affiche | ||
| LibreOffice Writer | traitement de texte | rédaction de lettre ou de rapport |
| Blender | modélisation, animation et rendu 3D | réalisation de dessins animés |
| réalisation d'éléments 3D de jeux vidéos |
Certes l'idéal serait de les maîtriser tous. Mais cela est évidemment inaccessible pour un graphiste amateur. Alors pourquoi est-ce utile de savoir tout cela ?
- Effectuer une tâche avec un outil pour lequel il n'est pas adapté fait perdre du temps et aboutit à un résultat décevant.
- Combiner sur un même projet plusieurs logiciels de graphisme complémentaires est ce qu'il faut faire. Ça peut d'ailleurs être une occasion de collaborer avec des personnes qui maîtrisent d'autres logiciels.
Voilà pourquoi avoir au moins une vague idée des noms et champs d'application de ces principaux logiciels peut rendre service.
« Ceux qui ne connaissent que le marteau comme outil, ont tendance à n'envisager les problèmes que comme des clous. » Anonyme.
Un journal associatif est un bon exemple de projet nécessitant plusieurs logiciels libres :
- Les textes sont préalablement rédigés et corrigés avec LibreOffice Writer
- Les photographies et dessins sont préalablement retouchés sous Gimp,
- Ce n'est qu'une fois finalisé l'ensemble des textes et des illustrations, qu'on les assemble dans la maquette grâce à Scribus.
Étudier le placement du texte.
Ce conseil reprend la méthode PARC de Robin Williams qui a rédigé ce petit livre très pratique : Le guide du créatif numérique. (ISBN : 2744080918)
PARC est un acronyme de mon crû pour Proximité, Alignement, Contraste et Répétition. Cette méthode concerne essentiellement le placement des textes sur nos pages bien que les images peuvent aussi en profiter un peu.
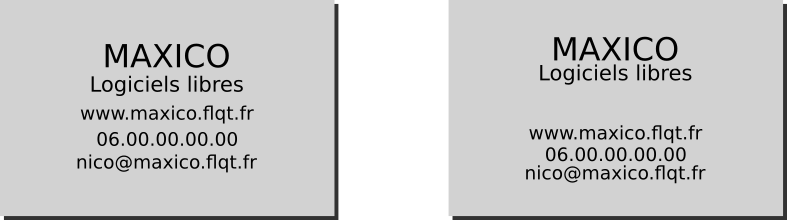
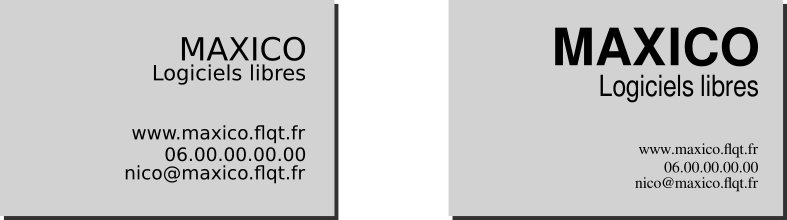
Proximité : Cette étape est celle qui fait le lien entre fond du texte et sa forme. Elle consiste à repérer les liens entre les différentes informations présentes dans le texte pour créer des groupes logiques, puis de séparer les différents groupes pour obtenir des espaces vides. Alors que le débutant a tendance à remplir absolument chaque coin de la page.

Figure 1: Une future carte de visite : avant et après un tri des informations et la formation d'un espace vide.
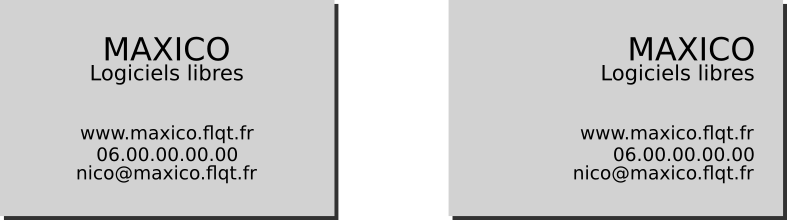
Alignements : Il s'agit d'imaginer une ou plusieurs lignes (surtout des verticales) sur notre page et d'y aligner le texte. Les logiciels disposent presque toujours d'une fonction de guide ou d'alignement pour nous aider à cette étape. L'erreur courante de débutant à cette étape est de centrer ses textes alors qu'un graphiste rompu, sauf exception, les alignera soit à gauche soit à droite.

Figure 2: Une future carte de visite : avant et après un alignement des textes le long d'une ligne verticale imaginaire située à leur droite.
Contraste : Le contraste permet d'accrocher l'œil. On l'obtient de trois manières :
- En augmentant la taille de certaines lignes de texte tandis qu'on en maintient (voire diminue) la taille des autres.
- En augmentant la graisse des lignes préalablement agrandies.
- En utilisant conjointement sur un même document une police serif avec la police sans-serif de sa famille : (Exemple : freesans et freeserif, Liberation Sans et Liberation Serif…)
Une erreur de débutant est d'avoir peur d'en faire trop à cette étape de recherche de contraste !

Figure 3: Une future carte de visite : avant et après une recherche du contraste optimale.
Répétition : Cette quatrième règle de la méthode PARC n'est pas une règle de placement du texte. Elle consiste à répéter les mêmes manipulations sur tous les documents d'une même origine. Les graphistes professionnels formalisent très précisément cette étape : c'est ce qu'ils appellent la charte graphique.

Figure 4: Une future carte de visite : après l'inclusion d'un logo qui sera reproduit sur tous nos documents.
Toutes ces règles ne sont pas absolues, pourtant il est conseillé d'être d'autant plus attentif à les appliquer qu'on débute. N'est-ce d'ailleurs pas le cas pour tous les arts ?
Étudier l'harmonie des couleurs
Paragraphe en cours de rédaction (En fait, je n'y connais encore
rien à l'harmonie des couleurs alors j'aurai bien du mal à
l'expliquer ici !)
Ne pas oublier le Droit.
« Nul n'est censé ignorer la loi. »
Même en matière de graphisme, posséder quelques notions de droit peut être utile. Les ignorer peut passer dans le cas d'un collégien qui distribue une vingtaine de carton d'invitation pour sa boom d'anniversaire. Cela passe moins lorsqu'on se charge de réaliser un support de communication pour l'entreprise ou l'administration qui nous emploie !
Heureusement, c'est en pratique assez simple ! Car il ne s'agit que de faire paraître sur chaque document publié :
- Le nom du responsable de la publication et un moyen de le contacter.
- « Imprimé par nos soins. » (bien sûr, lorsque nous sommes également l'imprimeur du document).
- « Ne pas jeter sur la voie publique. ».
- Enfin, le plus important consiste à référencer l'origine si ce n'est l'auteur de chaque illustration reprise dans un document. Cette règle s'applique même (et surtout) si l'illustration est libre. Par contre, j'imagine qu'elle ne s'applique pas forcément lorsque l'auteur de l'illustration est également celui de la publication.
Ce petit conseil juridique n'est pas absolu lui non plus ! Car il faut savoir garder son bon sens :
- Par exemple, dans le cas d'une carte de visite, vu le peu de place pour d'éventuelles mentions légales, si le premier point est explicite, le troisième est bien sûr implicite.
- Enfin, la vérité juridique ne se résume pas à ces quatre points. Si le sujet vous intéresse, voici une introduction plus complète par Vanessa Frasson, avocate.
Se faire critiquer.
Quelque soit son niveau, quand on a passé beaucoup de temps sur un projet graphique, soit on n'en voit pas les défauts, soit on ne voit plus qu'eux !
Pour sortir de cette impasse, il suffit de demander son avis à au moins une personne extérieure au projet, pas forcément graphiste.